As two distinct user categories emerged, the need for tailored interfaces became clear. The ASD app focuses on addressing specific challenges faced by children with ASD, aiming to alleviate some of their unique pain points. Meanwhile, the caregiver app is designed to monitor the child's mood and activity, assist in managing ASD-related challenges, and provide helpful tools and resources for caregiving.
The goal for the visual design was to be playful and dynamic, appealing to the broad age range (7-17) of ASD users while maintaining visual consistency with the caregiver (CG) app. For the CG app, the design focused on a clean, straightforward aesthetic, providing clear, actionable insights on the child’s activities. To ensure consistency across both apps and streamline project management, I limited the color palette, relying heavily on the primary purple and its variants. This approach created a unified experience for both ASD and CG users while helping with design efficiency.
I aimed for the icons in the child's app to be distinct and engaging. Initially, though effective on their own, they clashed on-screen, creating a cartoonish effect. Subsequent iterations resolved this, achieving better cohesion with the overall design.
V1: I wanted to go for a 2.5D (not quite 3D) look with lots of color.This version was fun, but aesthetically it clashed.
V2: I flattened the design, but still kept the prominent drop shadow, hoping to still retain some of the whimsical aspects of V1.
V3: I reduced the prominent drop shadow. I kept the use of fun colors, but created icons that worked well together and were consistent with the rest of the app.






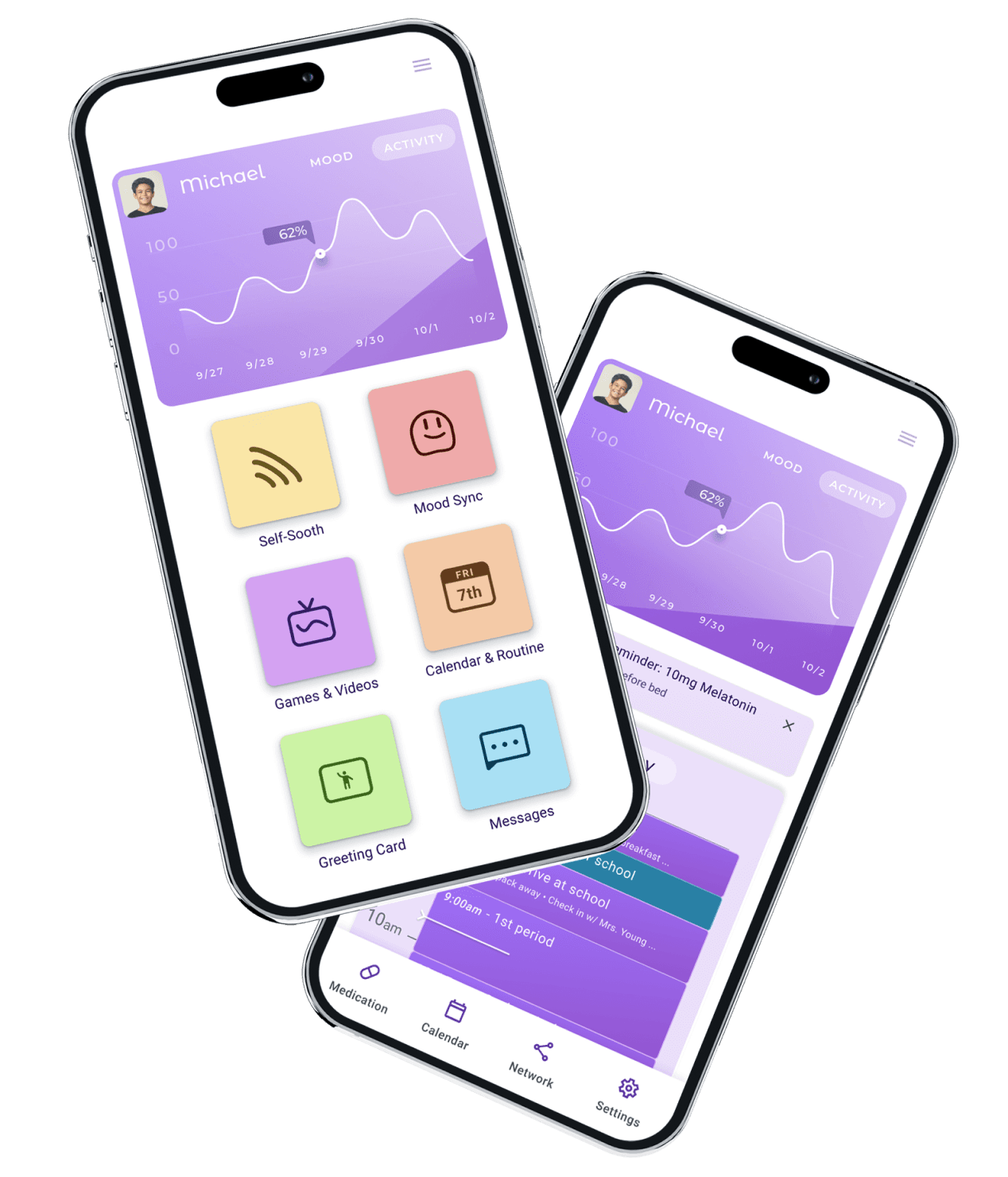
The ASD app and CG app offer distinct user experiences: the ASD app balances an age-appropriate design for users from seven to seventeen, avoiding an overly childish look, while the CG app maintains a clean, straightforward design focused on actionable insights.
ASD (child) home screen
CG home screen
A feature that helps children with ASD manage overwhelming environments by providing calming sounds or music, while notifying caregivers when it’s used. Caregivers can also send voice memos that override the audio to offer guidance or encouragement.
Medications & Allergies: This feature centralizes the child's medication and allergy information to help caregivers keep updated records and share crucial information with key contacts.
Calendar and Routine: This tool helps caregivers manage and organize their child’s daily schedule, preparing them for any routine disruptions.
This project presented numerous challenges, primarily in addressing the multifaceted pain points associated with ASD, which can seem like an overwhelming task. The wide spectrum of child and teen development, coupled with the inherent variability of ASD, made designing this application akin to aiming at a moving target.
One of the biggest lessons I learned from this project was the importance of being realistic and flexible regarding project scope, as well as managing my expectations as a product designer in alignment with business needs and available resources. Due to time constraints, conducting user tests was unfortunately not feasible, despite my belief in their importance. However, when handing off the project, I stressed to stakeholders the critical need for ongoing testing to refine and enhance the user experience.
Nevertheless, working on this project was an incredibly rewarding experience that provided invaluable lessons and insights.